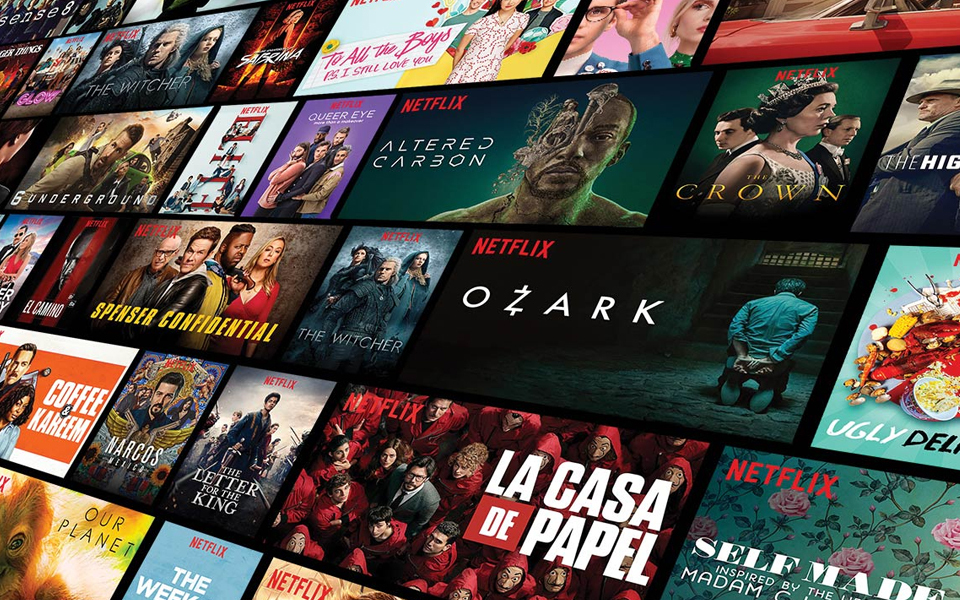
넷플릭스는 콘텐츠의 제목을 쓰지 않는 형태로 컴포넌트가 완성되어있다.
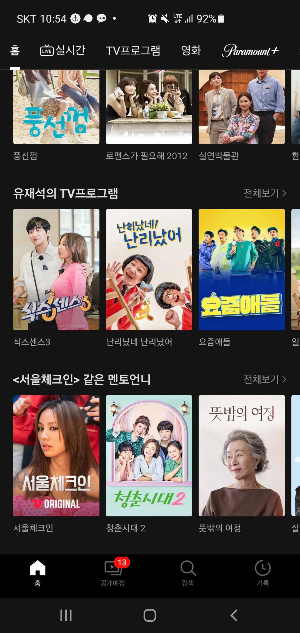
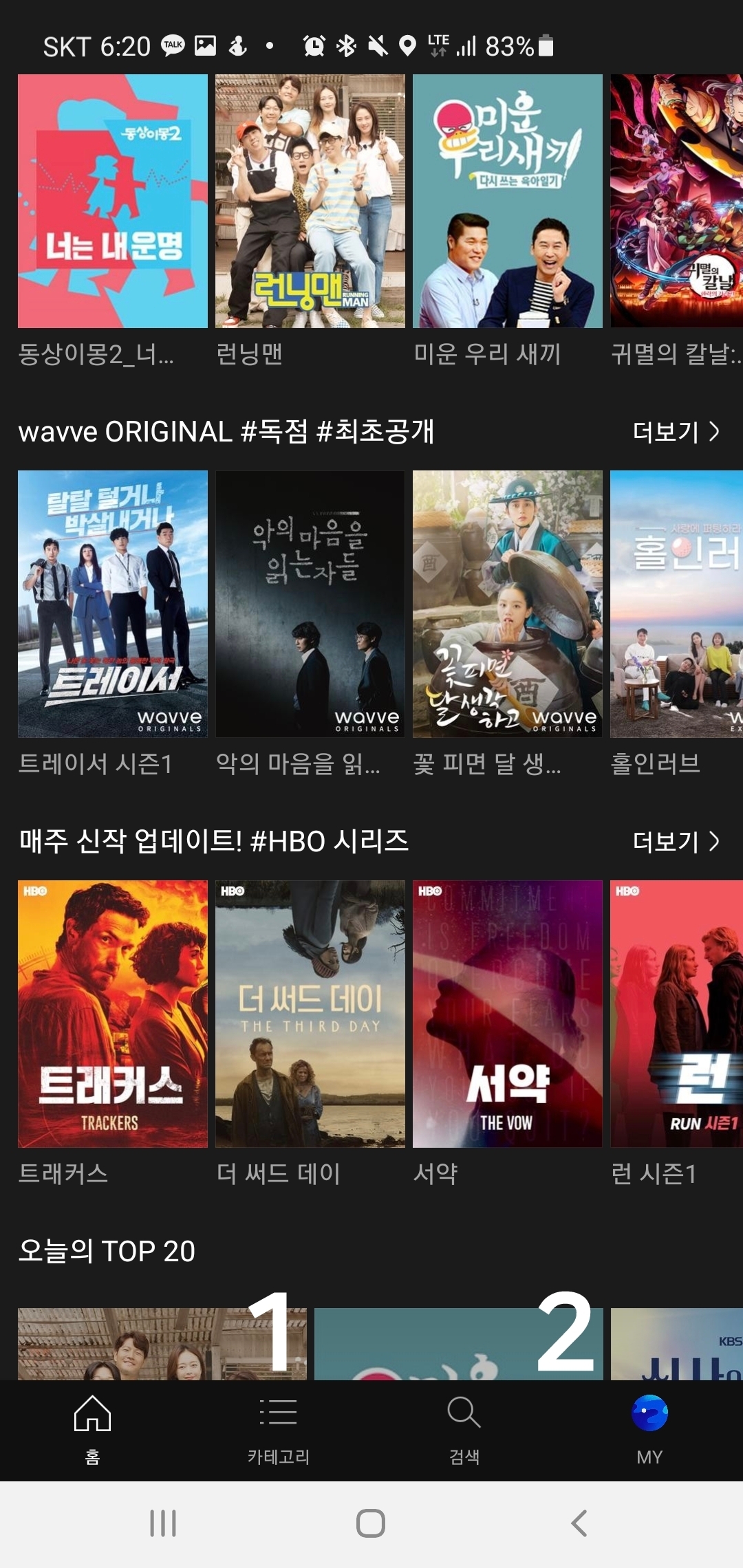
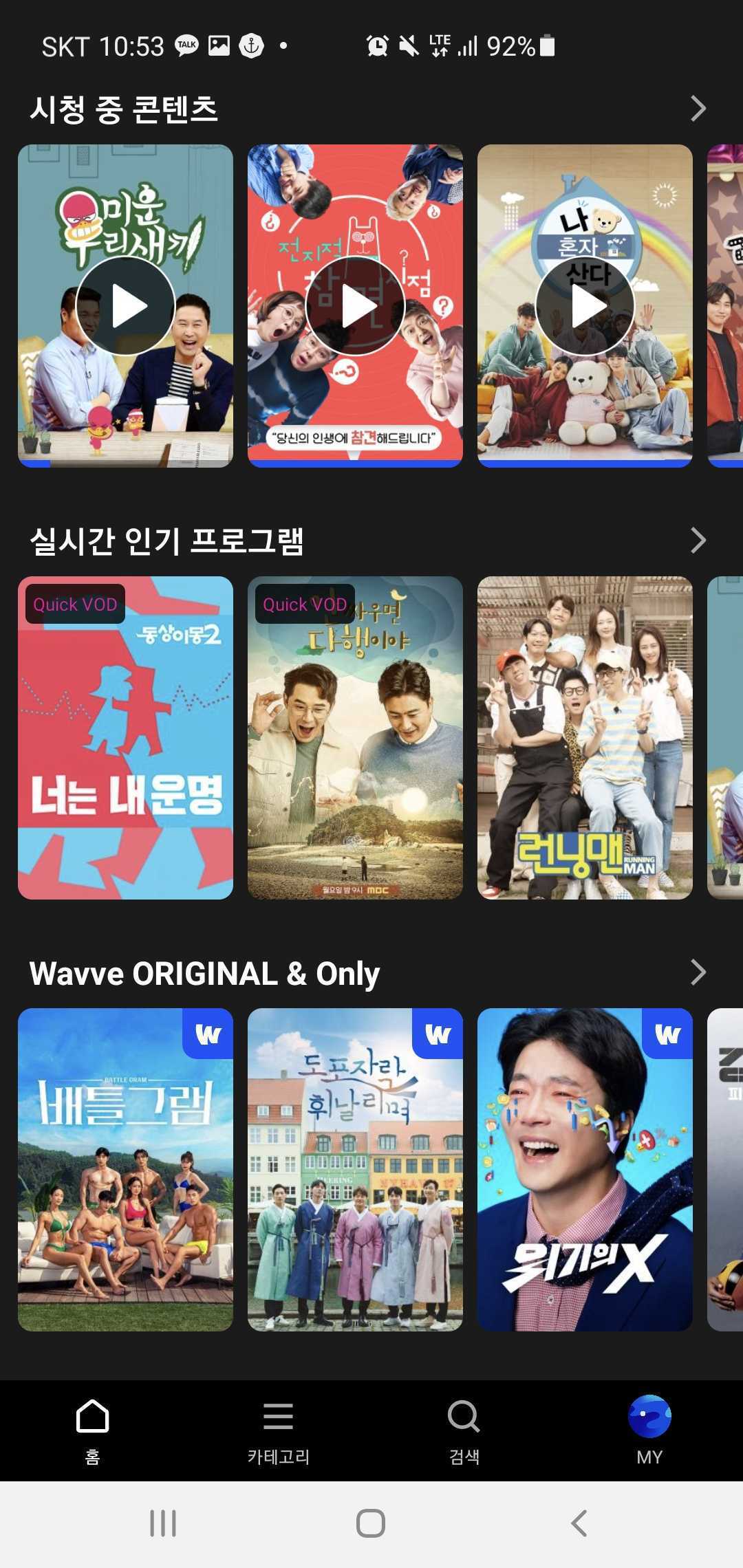
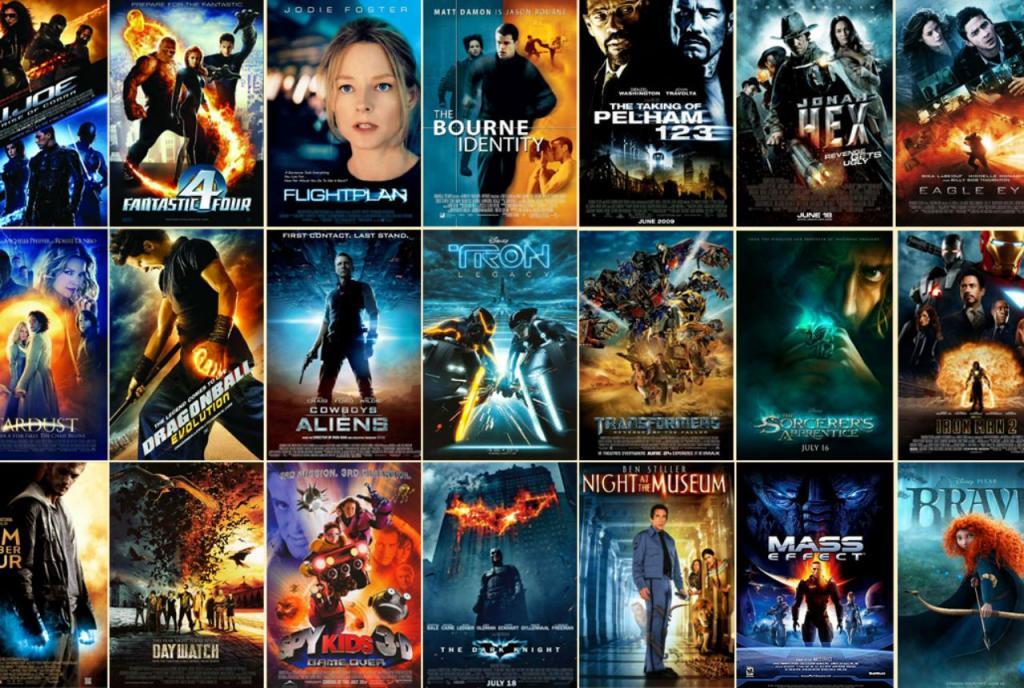
반면 국내 많은 OTT 서비스들은 썸네일 밑에 콘텐츠의 정보를 노출하고 있다.
넷플릭스는 어느 순간부터 왜 제목 노출하지 않는 걸까?
(최근 웨이브플랫폼도 리뉴얼 통해 제목을 노출하지 않음)
UX 학습의 효과
경험은 익숙함이며 학습의 효과라고 보인다.
자신이 실제로 경험한 인지 능력을 통해 보거나 듣거나 느끼면서 겪는 것,
또는, 거기서 얻은 지식이나 기능이라고 본다.
넷플릭스가 말하는 UX(User eXperience)가 말하는 사용자 경험은
사용자에게 익숙한 경험을 전달하는 방식인 것 같다.

그렇기 때문에 많은 서비스들이 좋은 사용자 경험을 위해 고민하고 또 고민하며, 가설을 세우고 입증하는 단계의 서비스 형태로 변형되고 있다.
서비스의 경험은 단순히 사용자가 해당 서비스를 통해 단편적인 부분이 아닌
서비스 전체의 경험을 포함시킨다.
그렇다면 이 경험이 넷플릭스와 무슨 연관이 있을까? 왜 리뉴얼했을까? 추론해보자면
우리의 경험은 대부분 온라인이 없던 시절부터로 거슬러 올라가 오프라인에서부터 시작됐고, 그 경험의 바탕으로 온라인에서의 경험으로 자연스럽게 연결이 되어 익숙하게 받아들이는 것 같다.


경험의 활용은 쉬운 인식의 방식이다.
스티븐 잡스는 인문학에서 UX의 핵심을 간파하였다.
잡스는 인문학을 중시하였고, 사용하는 사람들을 이해해야 한다고 지속적으로 강조하였다.
잡스는 그렇게 오프라인의 경험을 모방해 지금의 애플의 제품들을 만들었다.




스티븐 잡스의 명언 중에 디자인 철학에 관한 말이 있다.
Design is a funny word. Some people think design means how it looks. But of course, if you dig deeper, it's really how it works.
디자인은 흥미로운 단어입니다. 어떤 사람들은 그것이 디자인이 어떻게 생겼는지를 의미한다고 생각한다.
하지만 물론, 더 깊이 파고들면, 그것은 실제로 어떻게 작동하는가 하는 것이다.
최근 많이 이야기되는 UI/UX (User Interface / User Experience)와 통하는 말이다
맥의 GUI(Graphic User Interface)가 그랬고, 이후 아이폰의 IOS가 그랬다.
점진적으로 변화하는 것을 느낄 수 있었다.
넷플릭스 또한 이런 개념을 가져가는 것 같았다.
넷플릭스는 다른 OTT 서비스와는 다르게 영화관과 같은 경험을 제공하려고 노력하고 있다고 보인다.
콘텐츠의 제목을 극장과 같은 포스터로 대체하고 썸네일 하단에 폰트로 추가 표시하지 않는 방식



콘텐츠 썸네일과 감성적인 타이틀 디자인을 조합해 콘텐츠를 구분한다.
이는 우리가 영화관에서 흔히 포스터를 보는 경험들과 유사하다.
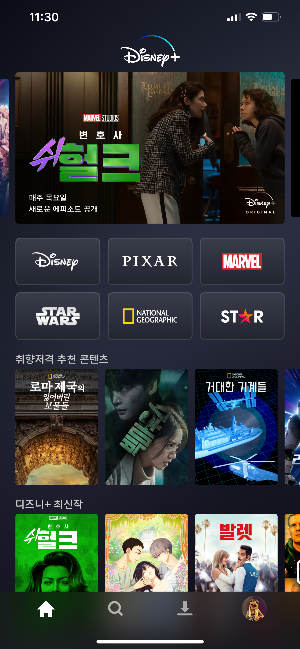
최근 리뉴얼한 웨이브나, 디즈니 플러스도 같은 경험의 방식으로 접근하는 것 같다.


왜 이처럼 리뉴얼하였을까를 고민해본다..
우선 앞서 말한 대로 경험의 의한 설계로 보이고, 썸네일과 썸네일 하단에 중복으로
콘텐츠의 제목을 표기하기 때문에 시선을 분산시키는 요소로 작용하는 것 같다.
UX 부분에서 유명한 게슈탈트의 이론 핵심중의 하나는
전체는 단순히 부분의 합이 아니다
Kurt Koffka
출현(부분보다 먼저 전체가 인지된다.)
출현(Emergence)은 단순한 규칙으로 복잡한 패턴을 조직하는 과정이다. 하나의 사물을 인식할 때, 우리는 먼저 전체적인 형상을 찾는다. 우리는 이 전체적인 패턴을 우리가 이미 알고 있는 형태와 사물에 맞춰 연상한다. 이 전체적인 패턴이 출현되고 나서야, 전체를 이루고 있는 부분들을 보기 시작한다.
게슈탈트 이론
대부분의 이론은 이해하기 쉽게 되어 있다. 대부분의 원칙에 적용될 수 있는 말이 있다.
모든 조건이 같다면, 서로 연관된 요소들은 상위의 개념으로 통합되어 인지된다. - 스티븐 팔머
아래의 만흥 ㄴ원칙들이 이 패턴을 따른다. 연관성을 정의하거나, 인식되는 상위의 개념에 대한 이론들이다

단순함의 법칙 LAW OF PRÄGNANZ
사람은 모호하거나 복잡한 이미지를 가능한 한 단순한 형태로 인지한다.
이것은 게슈탈트 이론의 가장 기본적인 이론이다. 우리는 단순하고, 명료하고, 정돈된 것을 좋아한다. 본능적으로 이런 것들이 안전하다고 느끼기 때문이다. 단순한 형태는 인식하는데 오래 걸리지 않고, 덜 위험하거나 놀라게 하지도 않는다.

썸네일의 목적은 영상을 구분하고, 시청을 유도하기 위함이다.
썸네일을 봤을 때 비디오 제목도 직관적이고 쉽게 인지할 수 있다면 썸네일은 그 역할을 충분히 하고 있는 것이다.
넷플릭스는 왜 디바이스에 맞게 썸네일의 타이틀을 최적화하면서 그 막대한 리소스를 투자했을까?
넷플릭스는 비디오 썸네일이 영화관에서 포스터 역할을 한다고 생각하기 때문 일 것 같다
일관성 있는 경험, 학습의 효과
대부분의 사람들은 영화관 혹은 극장 경험이 있을 것이다.
영화관의 각각의 영화 포스터를 보면 포스터 하단에 영화의 제목을 따로 표기하였는가?
대답은 아니다

우리는 포스터를 보고 영화의 장르, 정체성을 을 쉽게 구분 지을 수 있다.
이와 다르게 미술관, 박물관, 전시관의 경험은 매우 다르다.


이처럼 각종 전시 형태의 작품들은 작품의 정보를 포함하고 있지 않기 때문에
작품의 비주얼만 보고 작가의 정확한 의도와 개념을 이해하기 어렵다.
썸네일 하단에 콘텐츠 제목을 중복으로 표기하는 OTT 서비스들은 이런 경험의
개념을 적용하지 않았기 때문이라 생각한다.
넷플릭스는 영화관에서 포스터를 보던 경험을 내포하고 있지만 다른 OTT 서비스들은
미술관에서 작품을 보거나 일반적인 이커머스의 경험을 활용한 것 같다.
대부분의 온라인 서비스들이 콘텐츠 하단에 제목이나, 상품명, 가격 등등을 노출한다.
하지만 제공하는 서비스가 비디오 서비스일 경우 그 사고방식을 동일하게 따라갈 필요가 있을까?
우린 영화 포스터를 통해 이미 제목을 인지할 수 있다는 것을 경험하였다.
영화 포스터에는 영화의 제목 정보가 포함되어있다.
하지만 그것이 온라인으로 옮겨 가면서 왜 다른 기준을 적용시키는 것일까?
오프라인의 일관된 경험이 더 쉽고 빠르게 정보를 인지할 수 있음에도 말이다.
말은 이처럼 쉬워도
사고방식을 바꾸기란 쉽지 않다.
혁신적인 조직과 그렇지 않은 조직의 차이는 규모나 자본의 차이가 아닌 사고방식의 차이에서 크게 달라진다.
서비스와 제품을 만드는 많은 조직들이 사용자의 경험에 주목해야 한다고 말하지만 실제로 경험을 분석하고 분해해 핵심을 추려 사용자에게 전달하지 않는다.
사용자에게 긍정적인 경험들 전달하는 것은 그만큼 어렵고 일반적인 사고방식으로 할 수 있는 일이 아니기 때문에 남들과 다른 사고방식으로 접근하고 그것을 적용하기 위해서는 많은 데이터와 가설을 확신하고 입증시킬 수 있는 것이 필요하다.
이런 관점이 없이는 차별된 사고방식을 적용시키기 어렵다.
넷플릭스 또는 최근에 리뉴얼한 웨이브 등등은 이런 확신에 차 있다고 생각한다.
넷플릭스의 콘텐츠 썸네일은 다른 OTT 서비스들의 썸네일 보다 직관적이다.
그리고 콘텐츠 정보를 인터페이스 안에서 굉장히 효율적으로 전달하려고 노력한다.

넷플릭스는 개인의 취향을 제안하는 영화관으로서 그리고 온라인 영화관으로서 독보적 위치를 선점할 수 있다는 확신이 있기에, 남들과 다른 방식의 리소스를 투입하고 투자할 수 있었지 않을까 생각한다.
그렇기에 넷플릭스의 겉모습은 모방할 수 있어도 넷플릭스의 확신을 따라가기는 어려울 것 같다.
'UX UI 스터디' 카테고리의 다른 글
| 검색의 중요성 (네이버) (0) | 2023.04.26 |
|---|---|
| 구독 취소를 줄이는 7단계 전략, 실제 UX 서비스 사례 (0) | 2022.12.06 |
| 반응형 사이트 디자인, 구축 방법 (0) | 2021.12.28 |
| FIgma Shortcut keys / 피그마 단축키 (0) | 2021.12.04 |
| Adobe XD Shortcut keys /단축키 (0) | 2021.11.14 |




댓글