
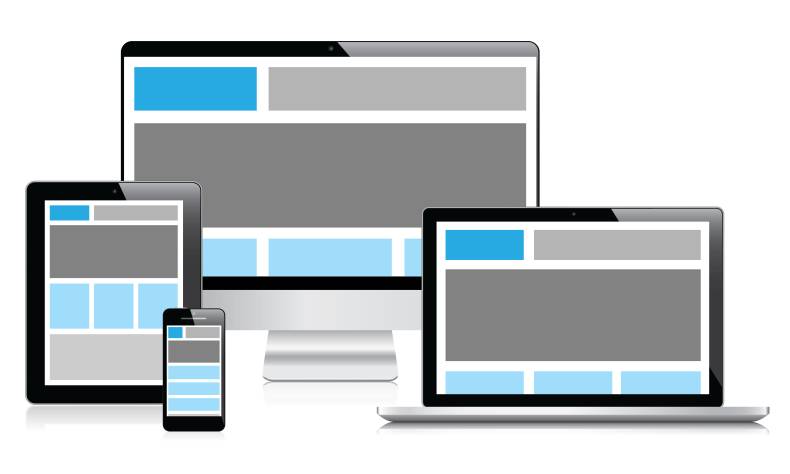
반응형웹 디자인(Rsponsive Web Design, RWD)
이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등
접속하는 디스플레이 종류의 따라 화면 크기가 자동으로 변하도록 만든 웹페이지 접근 기법입니다.
다시 말해 PC, 테블릿, 모바일에 각개로 자동으로 최적화 되는 사이트입니다.
반응형 장점은 단 하나의 웹사이트로 다양한 디바이스에 대응함으로써
유지보수 및 추가 개발 이슈에 대해 시간과 비용면에서도 보다 효율적입니다.

모바일 퍼스트 반응형 웹디자인
최근에는 반응형 웹 디자인 개념보다는 모바일 퍼스트(모바일 우선주의)개념을 중요시 하기도 합니다.
물론 둘은 서로 기술적으로 다른건 아닙니다.
전략의 차이라고 보시면 될것같습니다.
일반적으로 반응형 웹디자인은 디자인에 있어서 일반적으로 데스크탑 / PC 에서 출발한다는 개념이고
모바일 퍼스트는 말 그대로 모바일부터 디자인 한다는 차이점이 있습니다.
어떤 접근법이 더 나은지에 대한 선택은 비즈니스 형태에 따라 다를 수 있습니다.
이는 잠재 고객이 누군지, 방문자가 웹사이트에 접근하는 방법, 수행하려는 작업의 성질은 무엇인지
타겟층을 먼저 파악해야 합니다.

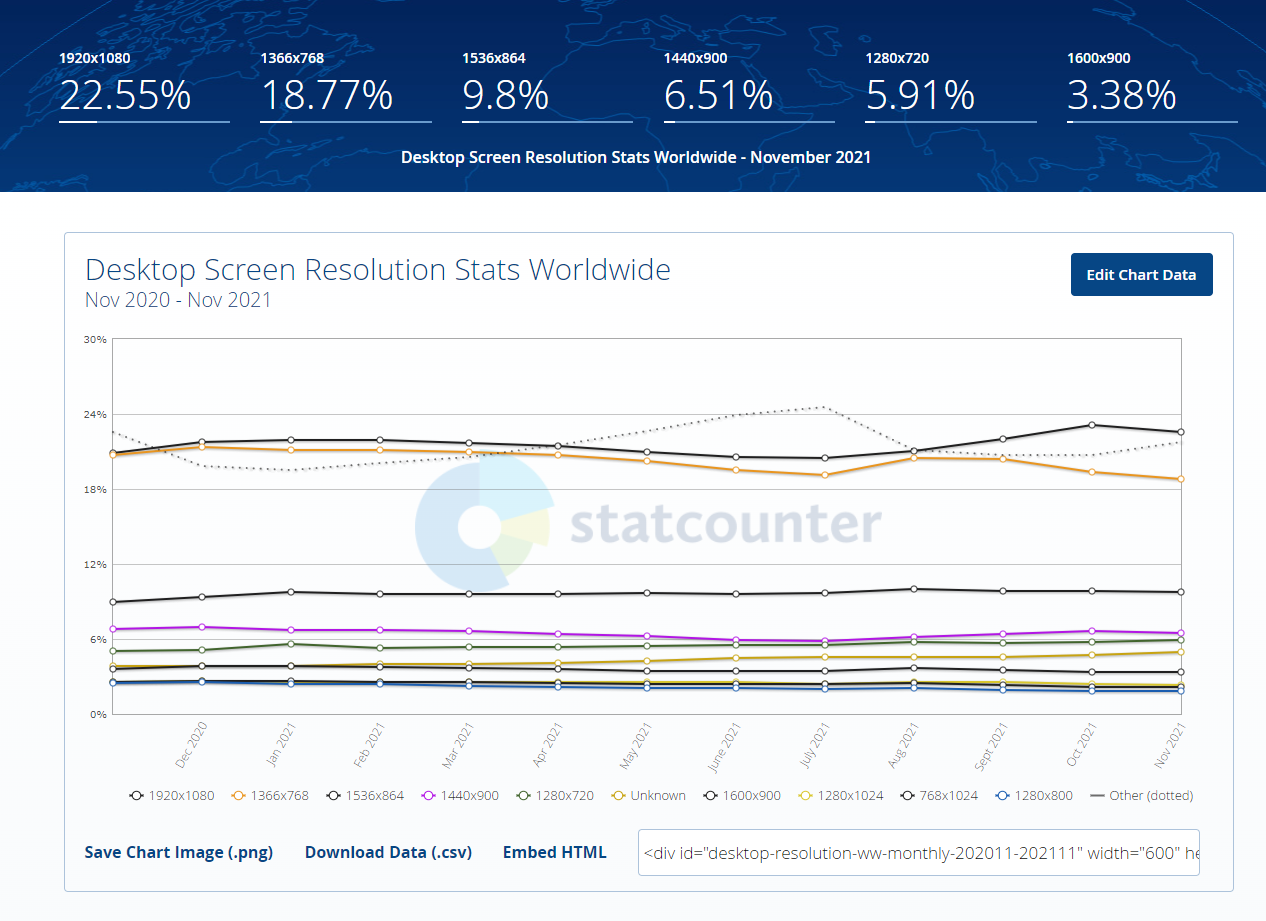
요새 반응형웹 디자인에서 보통 디자인시에는
PC 1920 해상도로 잡고 컨테이너는 사이트의 성질에 따라 다릅니다
이커머스인 마켓컬리, 옥션, 11번가, 올리브영, 네이버 쇼핑 등은
1400안으로 컨테이너를 잡습니다.

검색 포털사이트인 네이버는 1200 으로 잡혀있습니다.
네이버는 1280으로 잡은이유는 PC의 최소 해상도인 1280 를 사용하는 유저까지 놓치지 싫기 때문입니다.


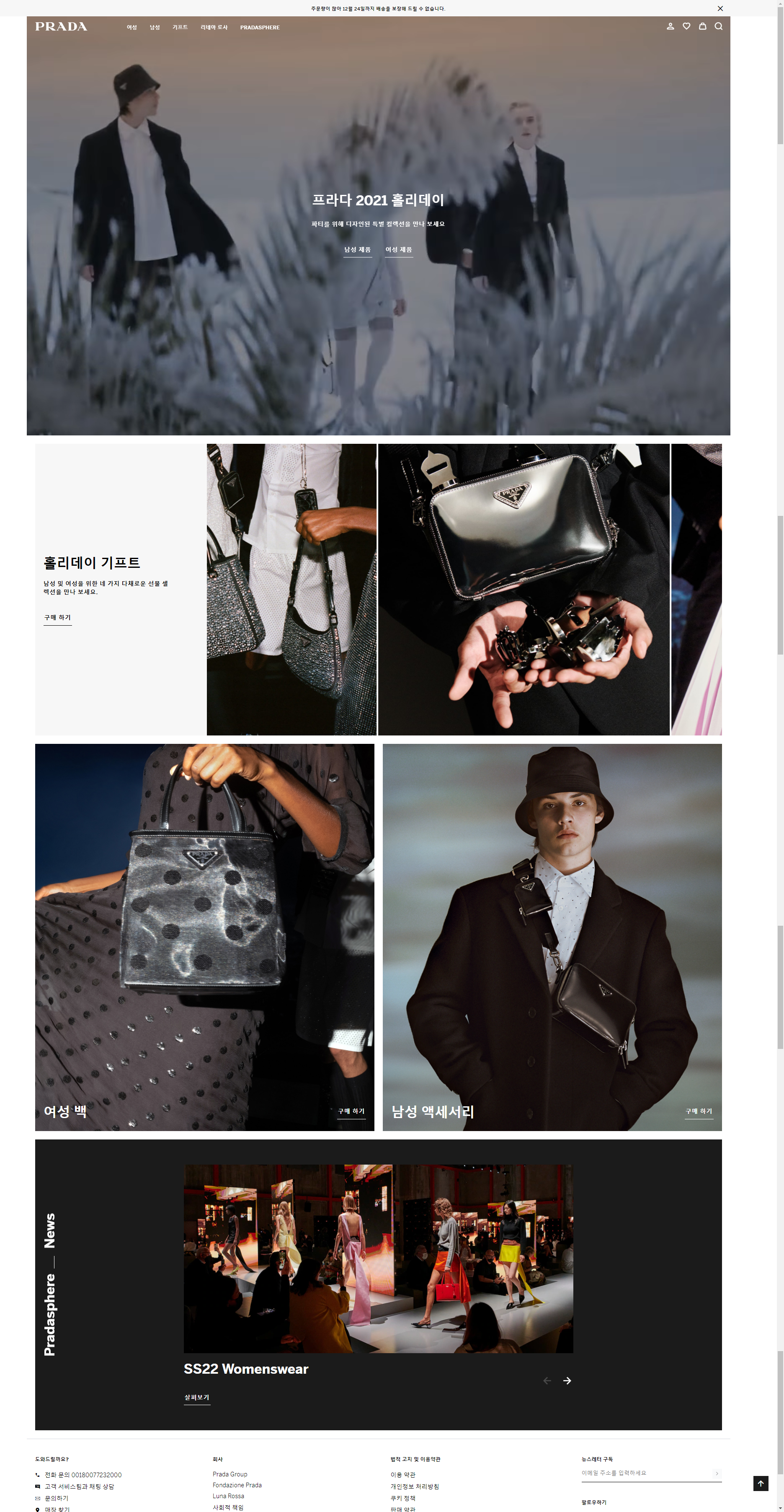
그리고 나이키, 아디다스, 프라다, 에르메스 등 컨셉츄얼 한 사이트는 풀프레임으로 사용합니다
기업의 홈페이지 같은 경우는 케바케긴 하나
삼성전자, 엘지, gs홀딩스, 한화 솔루션 등 전반적으로는 풀프레임으로 많이 작업 합니다.
8배수 혹은 짝수 정 안되면 홀수 간격, 마진, 사이즈
간격과 마진, 버튼 사이즈 등 아래 사진과 같이 8배수로 많이 작업 합니다
이유는 모바일 최소사이즈부터 PC 최대 사이즈까지
해상도별 브레이크포인트 변화할 시에는 8배수가 가장 오류가 적기 떄문입니다.
8배수가 가장 이상적이긴 하지만 안되면 짝수... 그것도 정 안되면 홀수라도.. 맞춰야합니다.
소수점으로 개발자에게 드리면.. 혼돈의 카오스를 보게되실겁니다..


'UX UI 스터디' 카테고리의 다른 글
| 구독 취소를 줄이는 7단계 전략, 실제 UX 서비스 사례 (0) | 2022.12.06 |
|---|---|
| 넷플릭스가 콘텐츠 제목을 쓰지 않는 이유? (0) | 2022.09.01 |
| FIgma Shortcut keys / 피그마 단축키 (0) | 2021.12.04 |
| Adobe XD Shortcut keys /단축키 (0) | 2021.11.14 |
| 디자인시스템, 스타일가이드 사례와 모음 (국내, 해외) (0) | 2021.10.16 |




댓글