목차
디자인 씽킹과 UX 디자인 프로세스
디자인 씽킹의 5단계

1. 디자인 씽킹과 UX 디자인 프로세스
성공적인 제품은 단번에 디자인되는 것이 아니라 디자이너와 기획자의 많은 고민을 거쳐 나오게 됩니다. 그리고 그 과정에는 여러 실패와 배움의 과정이 있습니다. 테크 업계에서 UX 디자인의 프로세스를 거치는 데 가장 많이 활용되는 방법론 중 하나는 디자인 씽킹(Design Thinking)입니다. 디자인 씽킹은 어떤 문제를 해결하기 위해 제품 사용자를 중심에 두고 혁신을 이루어내고자 하는 방법론입니다. 규모가 작은 스타트업부터 애플, 마이크로소프트 같은 세계적인 테크기업, 펩시나 나이키 같은 소비재 기업까지 다양한 곳에서 오프라인 쇼핑 경험부터 소비재 제품 기획까지 고객이 경험할 수 있는 모든 영역에 디자인 씽킹을 위해 활용합니다.
이와 대치되는 개념으로는 기술 중심 또는 솔루션 중심 접근법이 있습니다. 예를 들어, A라는 회사가 최신 기술을 가지고 있다고 가정해보죠. 그 기술을 활용해서 사람들이 사용할 만한 무언가를 만들어보자는 것이 기술/솔루션 중심 접근법입니다. 반도체 제작과 같이 최첨단 기술이 핵심이 되는 사업에서는 그 방법이 맞을 수 있겠지만, 비즈니스 성공 여부에 사용자가 중요한 역할을 하는 소프트웨어 산업에서는 해당 기술이 아무리 대단하더라도 사용자가 원하는 것이 아니면 소용없기 때문에 이 접근법이 실제 성공까지 이어지는 데는 적합하지 않을 수 있습니다. 따라서 각 비즈니스에 맞는 방법을 적용하는 것이 좋습니다.
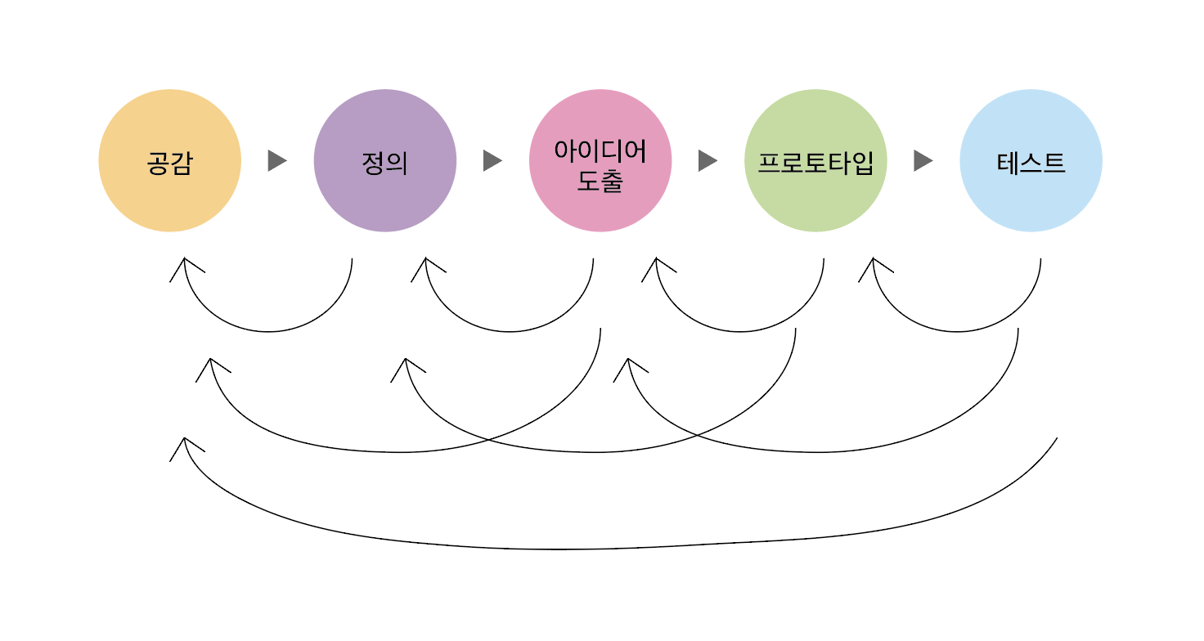
2. 디자인 씽킹의 5단계
기업마다 다르긴하지만
디자인 씽킹(Design Thinking)은 아래와 같이 5단계로 이루어집니다.

1) 공감(Empathize)
공감은 사용자의 생각, 행동과 사용자가 느끼는 불편함, 기쁨, 어려움과 같은 감정을 이해하고, 이를 디자이너 및 팀원이 공감하고 내재화하는 단계
2) 정의(Define)
사용자의 피드백이나 의견을 토대로 공감 단계에서 발견한 사용자가 겪는 문제 중 핵심 문제와 집중 타겟을 정의하고, 이를 중점적으로 이야기하는 단계
3) 아이디어 도출(Ideate)
앞에서 정의한 타겟 사용자가 겪는 문제를 어떻게 해결할 것인가에 대해 여러 아이디어를 발산하는 단계
4) 프로토타입(Prototype)
여러 단계를 통해 도출한 아이디어를 발전시키고 고도화해서
사용자에게 테스트할 프로토타입을 만드는 단계
5) 테스트(Test)
사용자에게 프로토타입을 보여주거나 사용해보도록 함으로써 개선할 점은 없는지,
제품이 실제로 사용자의 문제를 해결해주는지 등을 확인하는 단계
각 단계에 대해 간단히 알아봤으니, 이제 더 자세한 내용을 살펴봅시다.
1단계 : 공감
공감 단계에서는 사용자에 대해 이해하고, 사용자가 겪는 문제를 발견합니다. 공감 단계에서 할 수 있는 대표적인 활동으로 데모그래픽 조사, 애널리틱스, 일대일 심층 인터뷰, 사용성 테스트가 있습니다.
1) 데모그래픽 조사
데모그래픽 조사에서는 우리 제품을 사용하는 사람들이 어떤 사람인지, 연령대, 지역, 성별 등을 알아보며, 타겟으로 삼아야 할 사용자가 누구인지를 제대로 파악할 수 있게 도와줍니다.

일상에서 흔히 접할 수 있는 과자를 예로 들면, 연령층에 따라 과자의 포장지 디자인이 다른 것을 볼 수 있습니다. 아이들이 먹는 과자에는 뽀로로나 타요처럼 아이들이 좋아하는 캐릭터를 넣어 차별화합니다. 이는 철저하게 특정 타겟을 공략하기 위한 것으로 타겟을 공략하기 위해서는 타겟에 대한 이해가 기반이 되어야 합니다. 또한 데모그래픽 조사를 통해 얻은 데이터는 타겟 사용자의 페르소나를 정의하는 데도 활용할 수 있습니다.
2) 구글 애널리틱스 (정량적 조사)

이미 제품을 출시했다면 구글 애널리틱스 같은 툴을 활용해 주된 사용자층은 어느 지역에 있는지, 연령대는 어떻게 되는지 등 어떤 배경을 가진 사람들인지에 대한 통계 데이터를 얻을 수 있습니다.
3) 1:1 심층 인터뷰 (정성적 조사)
일대일 심층 인터뷰를 통해 사용자는 어떤 사람이며, 주어진 토픽에 대해 어떤 생각을 하고 어떤 활동을 하고 있는지, 불편한 점은 무엇이고 그것을 해소하기 위해 어떤 제품을 사용하는지, 또는 어떤 행동(활동)을 하는지 등을 물어봅니다.
4)사용성 테스트 (User Test 혹은A/B Test)
사용자에게 기존 제품 또는 프로토타입을 사용해보게 하고, 그 모습을 관찰하고 질문하면서 사용자로부터 피드백을 얻는 조사 기법입니다. 사용자가 제품의 어떤 부분에 불편함을 느끼거나 어려워하는지 등을 알 수 있으며, 이를 토대로 향후 개선점을 정의할 수 있습니다.
2단계 : 정의
정의 단계에는 앞서 공감 단계에서 얻은 인사이트를 토대로 집중해야 할 타겟은 누구인지, 그들이 겪고 있는 핵심 문제는 무엇인지 정의합니다. 한 번에 많은 문제를 해결할 수 없기 때문에 효과와 가치 등을 평가하고 우선순위를 정해서 핵심 문제를 도출해야 합니다.
3단계 : 아이디어 도출
아이디어 도출 단계에서는 정의된 문제를 해결하기 위해 다양한 시각에서 최대한 많은 아이디어를 냅니다. 이 단계에서 할 수 있는 활동으로는 브레인라이팅(Brainwriting), 경쟁 사례 데모, 크레이지8(Crazy 8s) 등이 있습니다.
브레인라이팅 (Brainwriting)
브레인라이팅은 정해진 시간 내에 여러 가지 아이디어를 포스트잇과 같은 종이에 적는 방법입니다. 모든 참여자가 주어진 시간에 동등하게 아이디어를 적을 수 있게 해서 모든 참여자로부터 생각을 끌어낼 수 있습니다. 아이디어를 적는 시간이 끝나면 참여자들이 돌아가면서 자기 아이디어를 말하게 하고, 비슷한 성격을 가진 아이디어는 한군데 모아두기도 합니다. 경쟁 사례 데모는 주어진 문제를 해결하고 있는 다양한 사례를 참여자들과 함께 살펴보는 방법입니다.
경쟁 사례 데모
경쟁 사례를 조사하는 이유는 문제를 해결하는 방식으로 어떤 것이 있고, 실제로 그것들이 어떻게 구현될 수 있는지를 확인하기 위함입니다. 이를 통해 영감을 얻고 벤치마킹하거나, 추가 아이디어를 떠올릴 수도 있습니다. 경쟁 사례 데모를 할 때 참여자들은 미팅이 이루어지기 전에 미리 여러 가지 사례를 조사해 와야 합니다. 미팅이 시작되면 각자 자신이 조사해 온 사례에 대해 발표하고 어떤 점이 좋거나 부족한지, 어떻게 활용할 수 있을지 알아봅니다.
크레이지8(Crazy 8s)
크레이지8 역시 아이디어를 발산할 때 자주 활용하는 방법입니다. A4용지를 3번 접어 8개의 구획으로 나누고 8분 동안 각각의 영역에 아이디어를 그려야 합니다. 즉, 1분에 1개의 아이디어를 그려야 하는 셈입니다. 여기서 중요한 것은 스케치의 퀄리티가 좋을 필요가 없기 때문에 1분이라는 제약을 줍니다. 그렇게 해서 나온 스케치 아이디어에 대해 발표하는 시간을 가지며, 투표를 통해 다음 단계로 어떤 것을 가져갈지, 또 어떤 방향으로 아이디어를 발전시켜 나갈지 아이디어를 좁혀야 합니다. 팀원들이 있다면 아이디어의 효과를 고려해서 투표 스티커를 나누어 주고 선택하게 할 수 있습니다. 한 사람당 4~5개의 스티커를 나누어 주면 어느 정도 동률 없이 순위가 매겨집니다. 팀원 없이 혼자 있을 때는 어떻게 아이디어를 좁힐 수 있을까요? 이 경우에는 여러 가지 아이디어의 장단점을 적어 비교해보고 가장 먼저 테스트해보고 싶은 아이디어를 뽑아서 다음 단계인 프로토타입으로 넘어가면 됩니다.
4단계 : 프로토타입

아이디어 도출 단계에서 나온 아이디어 중 투표 등을 거쳐 효과가 더 강할 것으로 판단되는 아이디어를 프로토타입으로 발전시킵니다.
로우파이(Low-Fidelity) 프로토타입: 스케치
미드파이(Mid-Fidelity) 프로토타입: 와이어프레임
하이파이(High Fidelity) 프로토타입: UI디자인, 핸드오프
로우파이 프로토타입은 시각적인 완성도가 높지 않은 단계로, 대표적인 예시는 손으로 그리는 스케치입니다. 손으로 간단하게 필요한 화면과 구동 방식, 화면 간 이동 방식을 그려보는 것입니다. 손으로 그리므로 로우파이 프로토타입을 만드는 데는 엄청난 기술력이 필요하지 않습니다. 스케치의 장점은 시간이 오래 걸리지 않아 빠르게 만들거나 수정할 수 있고, 팀원들과 공유해 커뮤니케이션할 수 있으며 업데이트하기도 매우 쉽습니다.

대표적인 미드파이 프로토타입으로 와이어프레임이 있습니다. 와이어프레임은 내부 구조에 대한 뼈대를 의미합니다. 시각적으로 완성도 있는 ‘살’을 붙이기 전에 뼈대인 와이어프레임을 만드는 것이 기반을 더 탄탄하게 해줍니다. 와이어프레임은 텍스트나 도형으로 화면 안에 들어가야 할 내용과 버튼, 링크와 같은 것들을 스케치보다 더 구체적으로 정의하는 것이며, 와이어프레임에서 색상을 너무 많이 사용하면 기능 부분에 대해 논의해야 하는 상황에서 시각 디자인 영역에 대해 필요 이상의 논의를 하게 될 수 있으므로 가급적 흑백버전으로 만들어 정의합니다. 그리고 와이어프레임에서 아주 중요한 요소로 화면 사이를 이어주는 화살표가 있습니다. 이 화살표는 워크플로(Workflow)라고 칭하며 화면과 화면, 화면 내 구성 요소를 작동 원리에 맞춰서 이어줍니다. 워크플로는 앞선 단계에서 만든 스케치를 고도화한 버전으로 이해하면 됩니다.
와이어프레임을 만드는 일차적인 목적은 팀원들과 화면과 앱의 기능과 구동 방식에 대한 커뮤니케이션입니다. 와이어프레임이 완성되고 팀원들과 최종적으로 와이어프레임에서 정의한 화면과 기능대로 진행하기로 확정하면 다음 단계인 하이파이 프로토타입의 UI 디자인으로 넘어가게 됩니다. 이때 한 가지 주의 사항은 색상, 버튼 크기, 폰트 크기와 같은 부분은 커뮤니케이션할 내용에서 최대한 제외하고, 이 부분은 하이파이 프로토타입의 활동인 UI 디자인 단계에서 본격적으로 다뤄야 합니다.
여행지 숙소를 예약하기 위해 숙소 예약 앱을 사용한다고 가정해보겠습니다. 현재 숙소 상세 페이지 화면에 머물고 있다고 했을 때 이 화면에서 예약 화면으로 직행할 수도 있고, 숙소 사진을 더 보고 싶을 수도 있습니다. 또는 유사한 다른 숙소에 대한 정보를 보러 화면 이동하고 싶을 수도 있습니다. UX 디자이너는 사용자가 처한 특정 상황, 무엇이 필요한지를 고려해서 이 상황에서 뻗어나갈 수 있는 가능한 경우의 수를 정리해야 하며, 이를 정리하는 문서가 바로 유저 플로우(User flow)입니다.
유저 플로우 다음 단계는 하이파이 프로토타입 UI 디자인입니다. 이 단계에서는 색상, 폰트 크기, 아이콘 디자인, 도형 내 사진 적용 등 세부 사항이 적용됩니다. 프로토타입이 완료되면 그것을 토대로 바로 출시하게 될 수도 있고, 사용자 테스트를 하는 데 활용할 수도 있습니다. 테스트를 위해 프로토타이핑이라는 작업을 통해 화면 내에서 버튼이 실제로 작동하는 것처럼 만들 수 있습니다. 이는 사용자가 앱의 특정 화면을 사용하는 것과 같은 느낌을 줄 수 있어 자연스럽게 사용자의 피드백을 들을 수 있습니다.
5단계 : 테스트
디자인 씽킹에서 마지막 단계는 테스트입니다. 테스트는 사용자에게 프로토타입 또는 제품을 보여주거나 사용하게 해서 피드백을 받는 것입니다. 제품 출시 전에는 사용성 테스트를 할 수 있고, 제품 출시 후에는 애널리틱스, A/B테스트, 사용성 테스트 등을 할 수 있습니다.
사용성 테스트
출시 전 테스트의 대표적인 사례는 사용성 테스트입니다. 사용자에게 프로토타입을 보여주고 사용하게 한 후 관찰하는 것으로, 사용자가 사용할 때 어렵게 느끼는 것은 없는지, 프로토타입을 사용하면서 어떤 생각이 들었는지 들을 수 있습니다. 또한 출시 전으로 제품 개발 인력의 리소스가 본격적으로 투입되기에 앞서 디자인을 개선할 부분이 없는지 확인할 수 있습니다. 그런 만큼 출시 전 테스트로 유의미한 피드백을 얻고, 이를 토대로 개선한다면 많은 개발 비용을 줄일 수 있습니다.
출시 후 사용성 테스트는 업데이트된 기능이나 제품이 사용자의 이용률이나 구매율과 같은 특정 지표에 어떻게 영향을 미치는지, 그래서 처음에 설정한 목표를 달성했는지 확인하는 기회로 볼 수 있습니다. 또한 사용자를 대상으로 출시된 제품을 써보게 하고 사용하는 데 어려움이 없는지, 사용하면서 어떤 생각을 하는지 관찰하고 의견을 들어보는 등 정성적인 사용자 데이터를 얻는 것입니다.
출시 후에 사용성 테스트를 하는 가장 큰 이유는 앞서 애널리틱스나 A/B 테스트를 통해 얻은 정량 데이터가 설명하지 못하는 부분을 채워줄 수 있기 때문입니다. 정량 데이터는 사용자가 몇 명 방문했고, 그중 몇 명이 전환 했는지는 수치를 통해 객관적으로 알 수 있지만, 그들이 왜 더 많이 전환했는지는 설명하지 못합니다. 출시된 버전이 목표를 달성하는 데 도움이 됐다면 ‘왜?’를 확인함으로써 다시 한번 설정 했던 가설이 맞았는지, 출시 버전에 적용한 해결책이 어떤 점에서 왜 효과가 있었는지를 검증할 수 있으며, 추가적인 인사이트도 얻을 수 있습니다.
애널리틱스
출시 후 테스트로 할 수 있는 대표적인 활동은 앞서 언급한 애널리틱스를 통해 측정한 데이터를 확인하는 것입니다. 특정 화면에서 사용자가 몇 명 방문했고, 다른 화면으로 몇 퍼센트가 전환 됐는지 등을 확인할 수 있습니다. 즉, 화면 전환율과 같은 구체적인 통계자료를 객관적으로 확인할 수 있습니다.
A/B 테스트
출시 후에 할 수 있는 정량 조사 중 대표적인 활동으로 A/B 테스트가 있습니다. A/B 테스트를 하려면 기존에 출시된 제품 버전에서 문구, 기능, 색상 등을 수정한 후 기존 버전과 수정된 버전을 동시에 앱 또는 웹사이트 상에서 사용자들이 사용할 수 있게 만들어야 합니다. 그렇게 두 버전이 활성화되면 각각에 대해서 데이터를 받아봐야 합니다. 그러면 어떤 버전이 구매율, 회원 가입률, 화면 전환율 등의 주요 목표를 달성하는 데 도움이 되는지 확인할 수 있습니다.
UX 디자인은 검증하고자 하는 가설을 세우고 프로토타입을 만들어 테스트를 통해 검증하므로 그 검증은 성공할 수도 있고, 실패할 수도 있습니다. 실패한다면 그 이유를 찾고 개선을 위한 배움의 기회로 보고, 또 어떤 것을 시도해보면 좋을지 판단해서 디자인 씽킹을 반복합니다. 이런 반복 과정을 통해 개선해 나가는 것을 이터레이션(Iteration)이라고 합니다.
이터레이션을 한다는 것은 5단계인 테스트에서 다시 1단계인 공감으로 돌아가는 것만을 의미하지 않으며, 특정 단계를 거듭 반복할 수도 있습니다. 예를 들어, 아이디어 도출 또는 프로토타입 단계를 밟다 보니 문제에 대한 재정의가 필요해서 정의 단계로 돌아갈 수도 있으며, 프로토타입 단계를 밟다 보니 추가적인 아이디어가 필요하다고 판단해서 아이디어 도출 단계로 돌아갈 수도 있습니다. 그리고 어떤 단계에 있든 다시 사용자에 대해 더 배워야겠다고 판단하면 공감 단계로 돌아갈 수 있습니다.
2023.05.03 - [UX UI 스터디] - UX 디자인은 무엇인가? 빠르고 쉽게 알아보기 1편
UX 디자인은 무엇인가? 빠르고 쉽게 알아보기 1편
목차 1. UX 디자인의 정의와 중요성 2. UX 디자인과 UI 디자인 3. 훌륭한 UI 디자인을 위한 전략 UX란 ‘User eXperience’의 줄임말로 사용자가 제품을 사용할 때 할 수 있는 모든 경험을 말합니다. 디지
spacebar310.tistory.com
'UX UI 스터디' 카테고리의 다른 글
| UX 디자인은 무엇인가? 빠르고 쉽게 알아보기 1편 (0) | 2023.05.03 |
|---|---|
| 변화하는 트렌드 속에서 살아남는 사용자 경험 개선 (0) | 2023.04.28 |
| 검색의 중요성 (네이버) (0) | 2023.04.26 |
| 구독 취소를 줄이는 7단계 전략, 실제 UX 서비스 사례 (0) | 2022.12.06 |
| 넷플릭스가 콘텐츠 제목을 쓰지 않는 이유? (0) | 2022.09.01 |




댓글