목차
1. UX 디자인의 정의와 중요성
2. UX 디자인과 UI 디자인
3. 훌륭한 UI 디자인을 위한 전략

UX란 ‘User eXperience’의 줄임말로 사용자가 제품을 사용할 때 할 수 있는 모든 경험을 말합니다. 디지털 경험에서 자주 사용하는 용어지만, 디지털 경험뿐만 아니라 물리적인 경험 또한 여기에 들어갈 수 있습니다. UX 디자인이 꾸준한 관심을 받는 이유는 뭘까요?
1. UX 디자인의 정의와 중요성
앞에서 언급했듯이 UX 디자인이란 사용자 경험을 디자인하고 만드는 것이라고 볼 수 있습니다. 이때 중요한 것은 ‘사용자의 관점’에서 제품이나 서비스를 기획하고 디자인하는 것입니다. 디자이너라면 본인의 직감이나 디자인 경력이 아닌, 사용자를 충분히 이해하고 고려했는가를 최우선순위로 삼아서 디자인해야 합니다. 그리고 그 배경에는 가설을 세우고 가설을 검증하는 과정이 필요합니다. 사용자에게 좋은 제품을 제공할 수 있는지는 사용자의 피드백을 받기 전까지는 알 수가 없습니다. 그래서 가설을 세워보고 사용자의 피드백을 통해 검증하는 것이죠.

위 그림을 보면 세 개의 제품이 있습니다. 왼쪽부터 장화, 물뿌리개, 그릇입니다. 어떤 공통점이 보이나요? 바로 ‘불편함’입니다. 다시 말해, 사용자가 이 제품을 사용하면서 불편함을 느낄 수 있습니다. 장화는 발가락 부분이 뚫려 장화를 신는 목적인 비를 막는 역할을 하지 못합니다. 물뿌리개는 물이 나오는 부분이 손잡이 부분으로 꺾여 있어 사용하기가 불편합니다. 그릇은 바닥에 구멍이 뚫려있어 음식을 담을 수 없죠. 즉, 제품 자체의 멋과 심미성과는 별개로 사용자가 겪는 문제점을 해결하지 못합니다.
그렇다면 좋은 UX 디자인이란 무엇일까요? 바로 사용자의 문제를 해결해 주는 디자인입니다. 그럼 사용자의 문제를 해결해 준다는 것은 무엇일까요? 사용자에게 지속적인 피드백을 받고 사용자 관점에서 제품 및 서비스를 만들거나 개선하는 것입니다. 그리고 이 작업은 한 번의 사이클로 끝나는 것이 아니라 사용자가 만족할 때까지 반복해야 합니다. 실제로 현업에서는 이 과정을 무수히 반복합니다.

2. UX 디자인과 UI 디자인
UX 디자인과 항상 함께 언급되는 용어로 UI 디자인이 있습니다. 이제 UI 디자인이 무엇인지 살펴보고, UI 디자인과 UX 디자인 차이점도 알아보겠습니다.
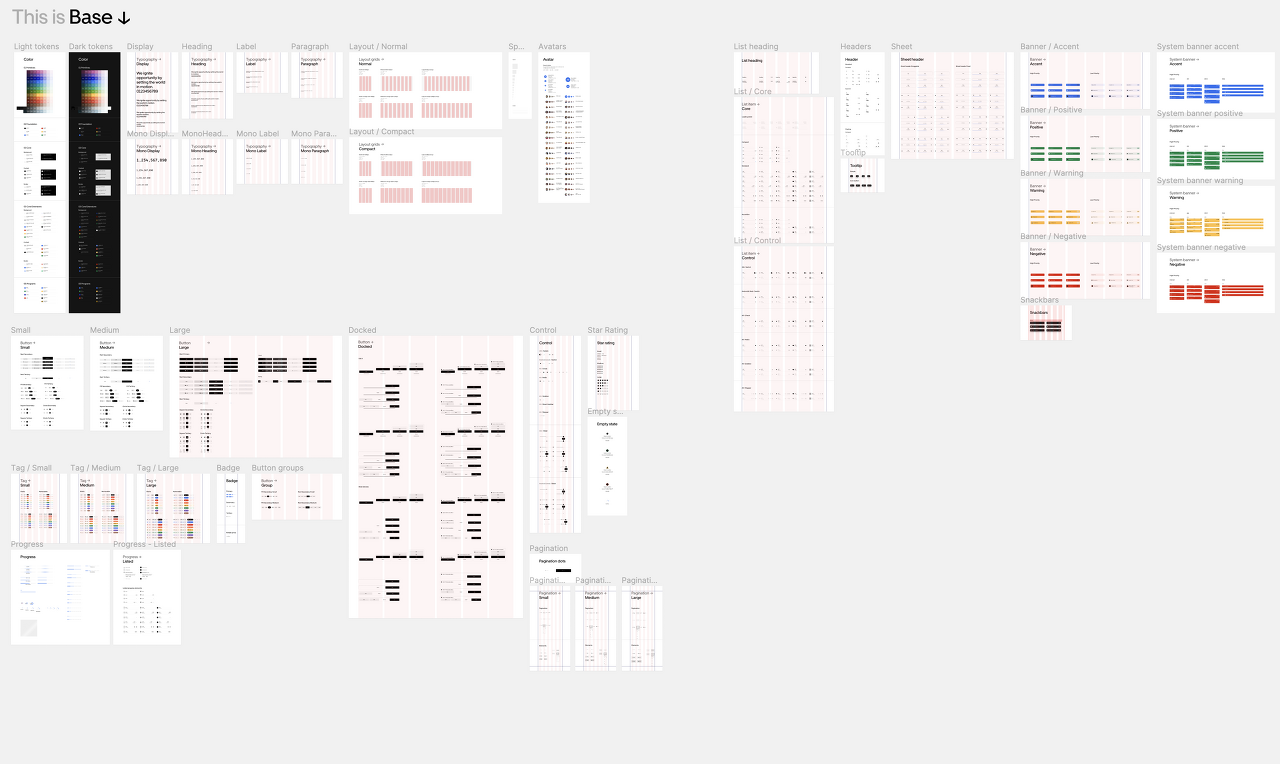
UI(User Interface) 디자인은 사용자가 마주하게 되는 제품의 시각적 영역을 디자인하는 것으로 제품을 사용할 때 일관성을 주기 위해 시각 언어의 규칙을 만드는 것이라고 정의할 수 있습니다. 사용자가 사용하고 보게 될 제품의 외형적인 표면을 디자인하는 과정에 있어 규칙을 만드는 것이죠. 어떤 색을 메인으로 할지, 타이틀 폰트의 크기를 어떻게 할지, 메인 버튼 크기는 어떻게 할지, 화면 간의 레이아웃은 어떻게 구성할지 등을 일관성 있게 가져갈 수 있게 규칙을 만드는 겁니다. 아래 그림은 디자인 스타일 가이드의 일부입니다. 스타일 가이드는 정의된 컬러, 텍스트를 일관되게 쓰자고 약속하는 문서죠.
3. 훌륭한 UX 디자인을 위한 전략
훌륭한 UX 디자인을 하기 위해서는 디자인 원리를 알아야 합니다. 디자인 업계에는 많은 시행착오를 통해 디자인하는 데 도움이 된다고 검증된 디자인 원리들이 있으며, 입문자 입장에서는 이 원리들을 많이 알수록 시행착오를 줄여 빠르게 실력을 키울 수 있습니다. 또한 이러한 원리들은 함께 일하는 사람들과 커뮤니케이션하는 데 효과적입니다.
디자인 원리에 대한 소개와 더불어 각 원리가 실제로 어떻게 적용되는지 사례를 통해 알아보도록 하겠습니다.
1) 일관성의 원리
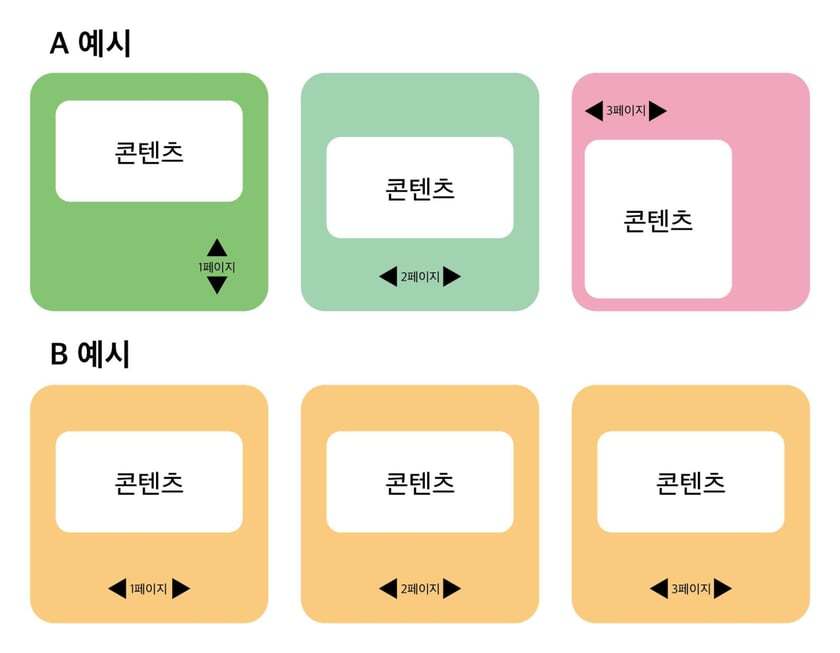
일관성은 가장 기본적이면서도 중요합니다. 다음 그림을 보면 A와 B의 예시가 있습니다. A, B 모두 ‘이전’ 버튼과 ‘다음’ 버튼을 눌러서 페이지를 넘기는 인터페이스입니다. A와 B 중 사용자가 사용하기에 어느 것이 더 편리해 보이나요?

사용자 입장에서는 B가 훨씬 더 사용하기에 편리하다고 볼 수 있습니다. 그 이유는 일관성의 차이에서 비롯됩니다. A는 페이지를 넘길 때마다 콘텐츠의 위치나 이전/다음 버튼의 방향이나 위치가 모두 다르고 배경색도 다릅니다. 그에 반해 B는 콘텐츠의 위치가 항상 일정하게 유지되고, 이전/다음 버튼의 위치도 항상 일관된 위치에서 제공됩니다. 즉, 사용자는 B의 인터페이스를 사용하면서 페이지가 넘어갈 때 ‘익숙함’을 느낍니다. 익숙함을 느낀다는 것은 다음에 오는 행동에 대한 예측이 가능하다는 뜻이기 때문에 혼란이 적죠.
정리하자면, B 예시는 항상 버튼의 위치와 방향이 일관되고, 콘텐츠가 표시되는 공간도 일정하기 때문에 사용자가 화면이 바뀌어도 버튼과 콘텐츠의 위치, 방향 등이 일관될 것이라고 예상할 수 있습니다. 일관성은 사용자에게는 편안함, 익숙함, 예측 가능함을 제공해서 고민 없이 제품을 사용할 수 있게 도와줍니다. 일관되게 사용되는 요소에 대해 재사용할 수 있는 시스템을 만든다면 디자이너와 개발자 입장에서는 제작의 효율성을 극대화하고 시간을 절약할 수 있습니다.
2) 유도성의 원리
행동 유도성은 사용자가 제품을 봤을 때 직관적으로 어떻게 사용해야 할지 알게 하는 것을 말합니다. 사용자가 제품을 사용할 때 어떤 행동을 취해야 할지 고민하거나 어렵게 만들어서는 안 됩니다.
한 예로 애플의 맥북은 충전 단자는 좋은 행동 유도성을 가지고 있습니다. 다양한 노트북 제품을 사용하면서 겪었던 불편함 중 하나는 충전 단자를 기기에 꽂을 때 어느 방향으로 꽂아야 할지, 꽂더라도 정확한 위치에 맞춰서 꽂았는지, 적절한 깊이로 넣었는지 등을 고려해야 하는 것이죠. 그러나 맥북은 충전 단자에 자석이 있어서 깊이나 위치 등을 고민하지 않고 맥북의 근처에 가져가면 달라붙기 때문에 직관적이고 편리합니다. 또 모양이 상하 대칭이므로 꽂는 방향에 대해서도 고민하지 않아도 됩니다. 따라서 충전이라는 행동을 쉽게 할 수 있게 도와주므로 좋은 행동 유도성의 사례로 볼 수 있습니다.

3) 멘탈 모델과 콘셉트 모델
멘탈 모델(mental model)이란 사용자가 제품에 가지고 있는 기대치를 이야기합니다. 이것은 경험, 훈련, 지식을 통해 형성될 수 있습니다. 콘셉트 모델(concepttual model)은 제품이 제공하는 경험이나 인터페이스를 이야기합니다. 이 두 가지는 서로 맞을 수도 있고, 상충할 수도 있습니다. 디지털 환경에서의 UX 예시를 통해 조금 더 자세히 알아보겠습니다.

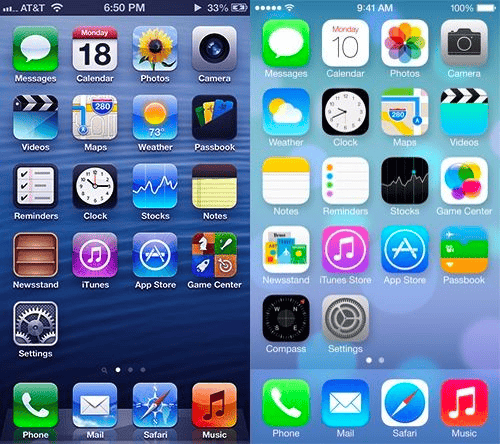
다음 그림은 아이폰 앱 아이콘입니다. 왼쪽은 아이폰이 출시된 초창기인 2000년대 후반의 아이콘 디자인입니다. 2010년대에 아이폰의 디자인이 대대적으로 업데이트됐는데, 오른쪽 그림은 그때를 기점으로 제공되는 아이콘 디자인의 모습입니다. 한 가지 큰 차이는 왼쪽 아이콘이 굉장히 현실적이라는 것입니다. 전반적으로 아이콘이 입체적인 느낌이 강합니다. 사진 앱에는 실제 꽃 사진이 들어가 있고, 카메라 앱에는 렌즈 모양을 넣어서 마치 실제 렌즈를 만질 수 있고 튀어나올 것처럼 보입니다.
이러한 차이점을 언급하는 이유는 아이폰이 막 출시된 당시에는 사람들이 지금처럼 종일 스마트폰으로 인터넷을 하고 일상에서 많은 것을 스마트폰으로 해결하지는 않았기 때문입니다. 또한 디지털 스크린을 터치하는 방식보다는 물리적인 버튼을 누르는 방식이 더 흔해 디지털카메라의 셔터를 누르면서 촬영했고, MP3 플레이어의 물리적인 버튼을 누르며 사용했습니다. 캘린더 역시 물리적인 달력 또는 다이어리를 활용해 일정을 관리하는 일이 더 많았습니다. 그러다 보니 앱의 아이콘을 디자인할 때 역시 입체적인 느낌, 실물과 같은 느낌이 최대한 많이 느껴지게 했던 것 같습니다. 이처럼 사실적으로 앱 아이콘이나 앱, 웹사이트를 디자인하는 것을 스큐어모피즘(Skeuomorphism)스타일이라고 합니다. 그러나 시간이 지나면서 스마트폰 사용 시간이 증가하고, 스크린 기반의 사용자 경험에 많이 익숙해져 더 이상 아이콘이 밖으로 튀어나올 것처럼 입체적으로 디자인하지 않아도 사람들이 받아들일 수 있게 됐습니다.

다음 그림은 아이폰 계산기 앱 디자인입니다. 왼쪽은 초창기 버전으로, 버튼이 입체적입니다. 당시는 이렇게 해야 사람들이 버튼으로 인식했던 반면, 현재는 오른쪽처럼 평평해도 사람들이 누를 수 있는 버튼이라는 사실을 예전보다 더 잘 인지하게 됐습니다.
아이폰 사례를 통해 멘탈 모델과 콘셉트 모델을 정리해 보자면, 사용자들이 카메라나 계산기 등 물리적인 기기를 쓰는 멘탈 모델을 갖고 있던 환경에서 애플은 아이폰이라는 콘셉트 모델을 제공할 때 멘탈 모델을 최대한 고려해서 아이콘과 앱을 입체적으로 디자인했습니다. 쉽게 말해 사람들이 무엇에 익숙한지를 고민했고, 이를 콘셉트 모델에 녹인 것이죠. 그리고 시간이 흐르면서 사람들이 스마트폰을 통해 모든 것을 해결하기 시작하고 물리적인 기기를 점점 덜 사용함에 따라 조금 입체감이 떨어지는 플랫한 디자인(새로운 콘셉트 모델)을 제공해도 크게 거부감을 느끼지 않게 됐습니다.
디자이너는 멘탈 모델과 콘셉트 모델을 충분히 고려해서 사용자에게 적합한 사용 경험을 제공해야 합니다. 이 밖에도 인터페이스, 디스플레이 등의 결과를 사용자가 예측할 수 있도록 대응의 원리를 통해 디자인해야 합니다. 그뿐만 아니라 사용자 의도도 파악하고 반영해야 하죠. 그러기 위해서는 사례를 최대한 많이 조사해 보는 것이 중요합니다. 매일 쓰는 앱이나 웹사이트를 보면서 불편함을 느낀다면 왜 불편한지 생각해 보고 적어보세요. 그리고 이 불편함을 해결하기 위해 무엇을 할 수 있을지 생각해 보고, 가능하다면 내가 알고 있는 UX 디자인 원리를 통해 해결할 수 있는지 한번 생각해 보세요.
'UX UI 스터디' 카테고리의 다른 글
| UX 디자인은 무엇인가? 빠르고 쉽게 알아보기 2편 (0) | 2023.05.04 |
|---|---|
| 변화하는 트렌드 속에서 살아남는 사용자 경험 개선 (0) | 2023.04.28 |
| 검색의 중요성 (네이버) (0) | 2023.04.26 |
| 구독 취소를 줄이는 7단계 전략, 실제 UX 서비스 사례 (0) | 2022.12.06 |
| 넷플릭스가 콘텐츠 제목을 쓰지 않는 이유? (0) | 2022.09.01 |




댓글